The Princeton Review is a college admission services company, offering test preparation services, tutoring/admissions resources, online courses, and books published by Random House. In 2015, The Princeton Review decided to expand their goals to include middle school students and become the trustworthy standard in online education with matching brand awareness. They expedited this process by acquiring Tutor.com.
I came onboard to facilitate the merger of the two companies and enhance the online services that current users came to expect and introduce The Princeton Review to the market as the 'one-stop-shop' for the user's complete educational journey.
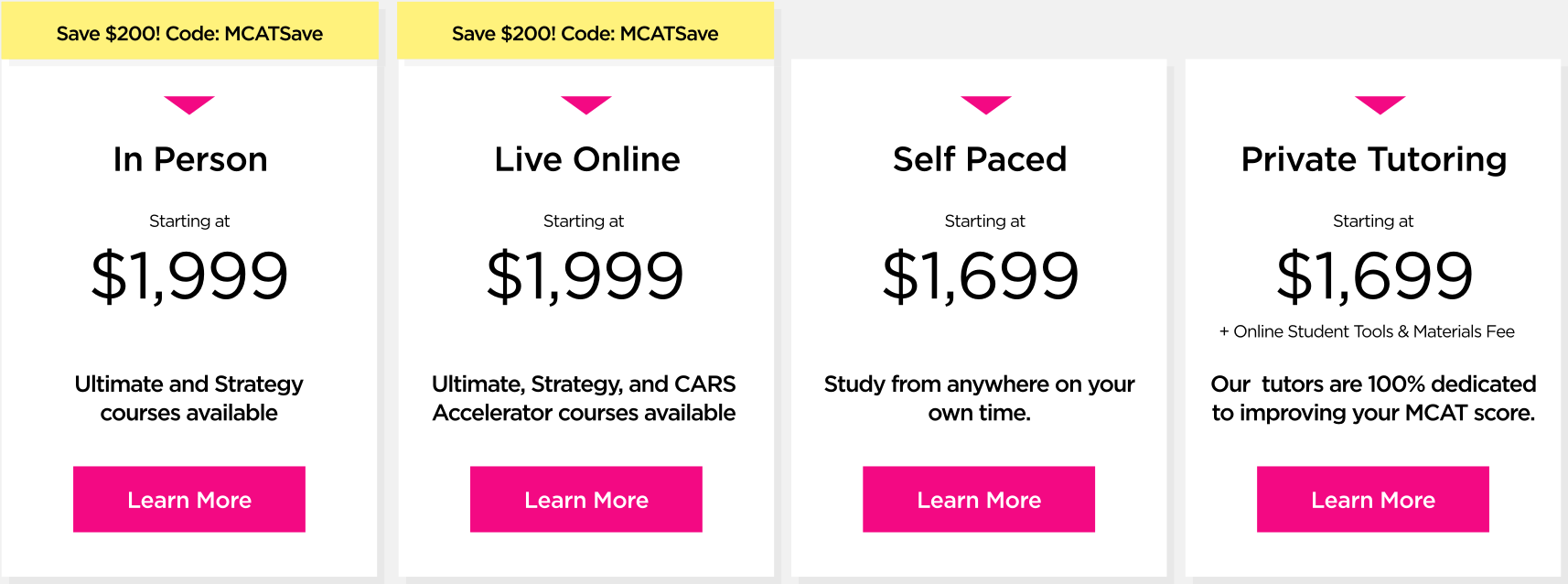
As a company we successfully created a full service educational ecosystem to all users ranging from middle school to post graduate in the US and Canada and 14 other countries. My team worked directly on our new full service online educational classroom, consumer website and mobile apps. The Princeton Review now successfully offers the best in homework help, tutoring, test prep, admissions and more.
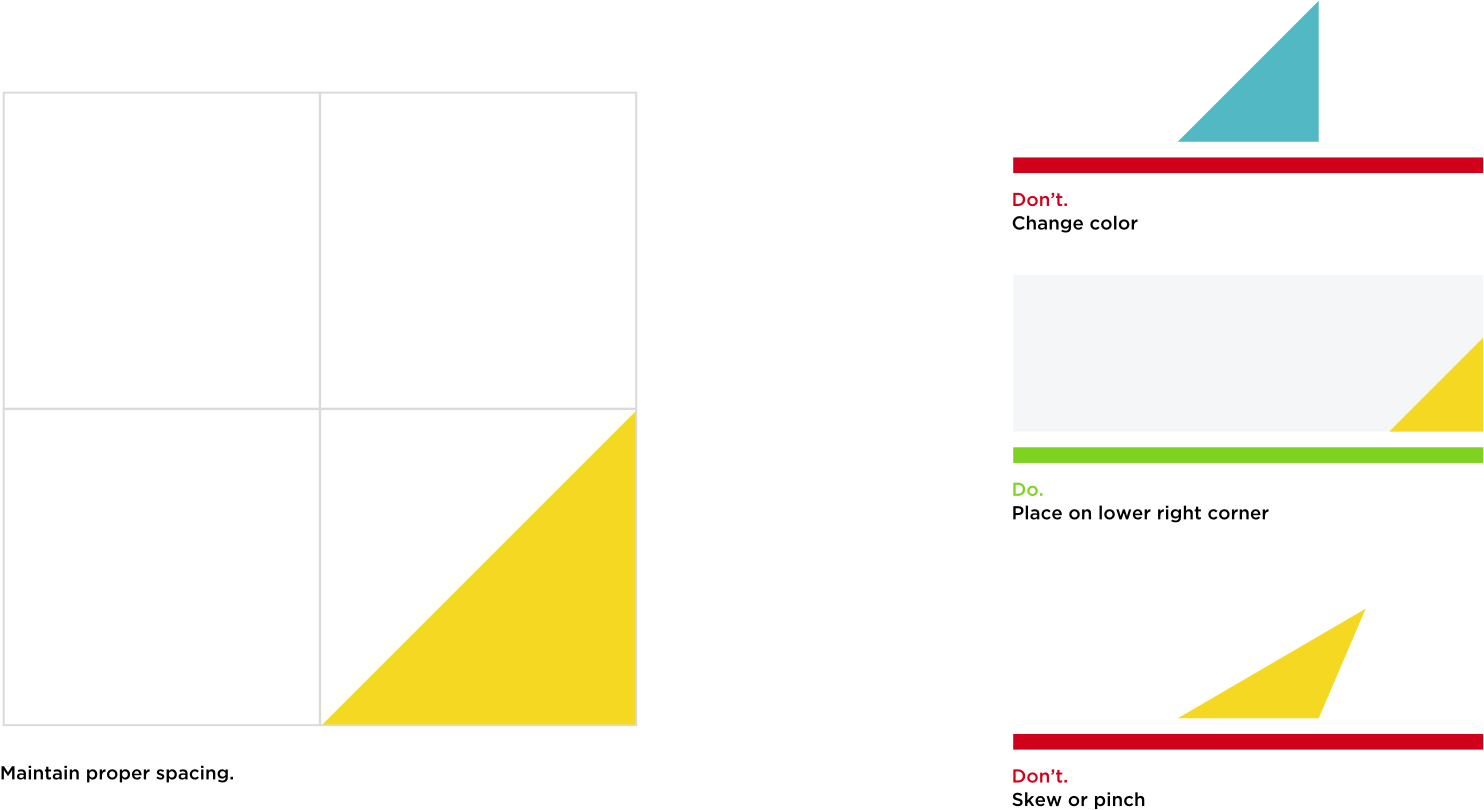
The first step was to take an audit of the base visuals; color palette, graphic library, photography, and typography.
HEX: #000000
RGB: 0, 0, 0
HEX: #F5DB21
RGB: 245, 219, 33
HEX: #FFFFFF
RGB: 255, 255, 255
HEX: #0C4563
RGB: 12, 69, 99
HEX: #52B8C4
RGB: 82, 184, 196
HEX: #F30983
RGB: 243, 9, 131
HEX: #F2F2F2
RGB: 242, 242, 242
HEX: #D8D8D8
RGB: 216, 216, 216











This is where the rubber meets the road and all the initial groundwork came together.